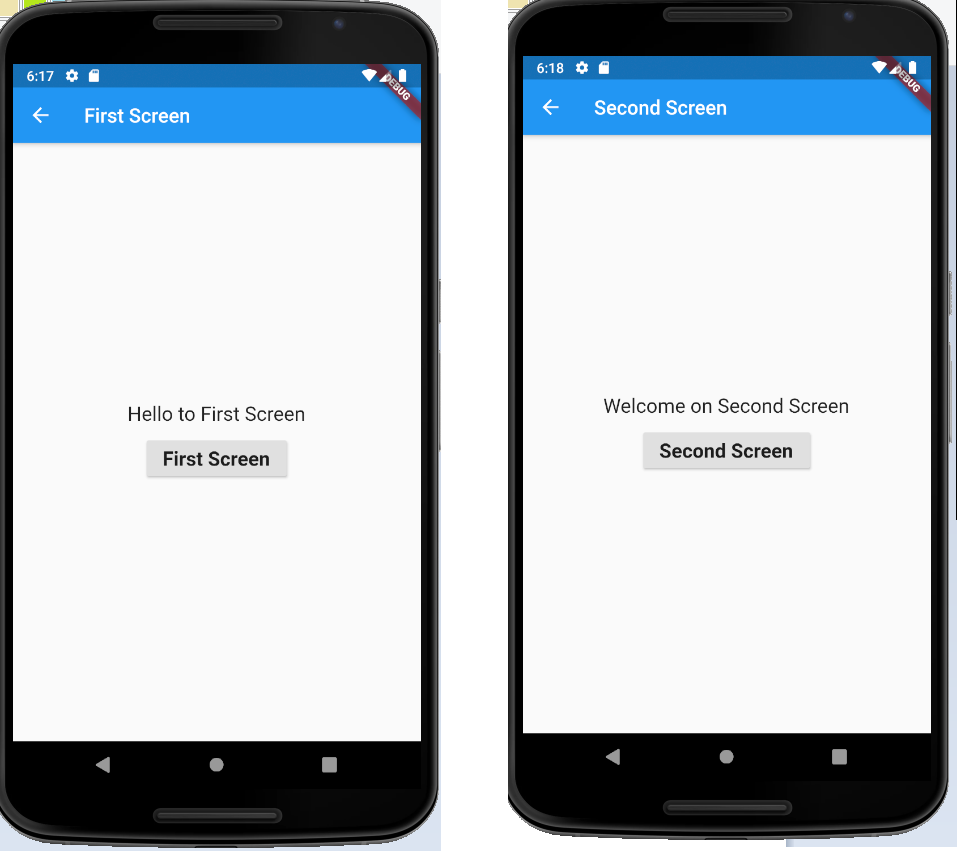
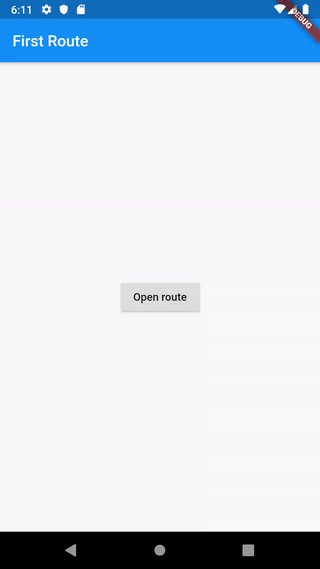
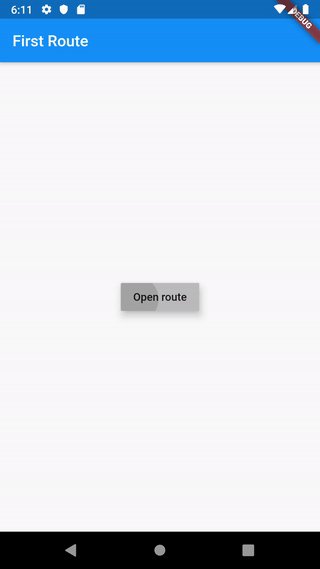
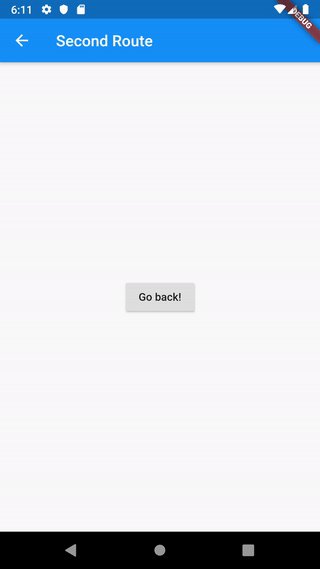
Flutter Navigate to a new screen and back. Use WillPopScope and Perform Push and Pop operations #4.3 - YouTube

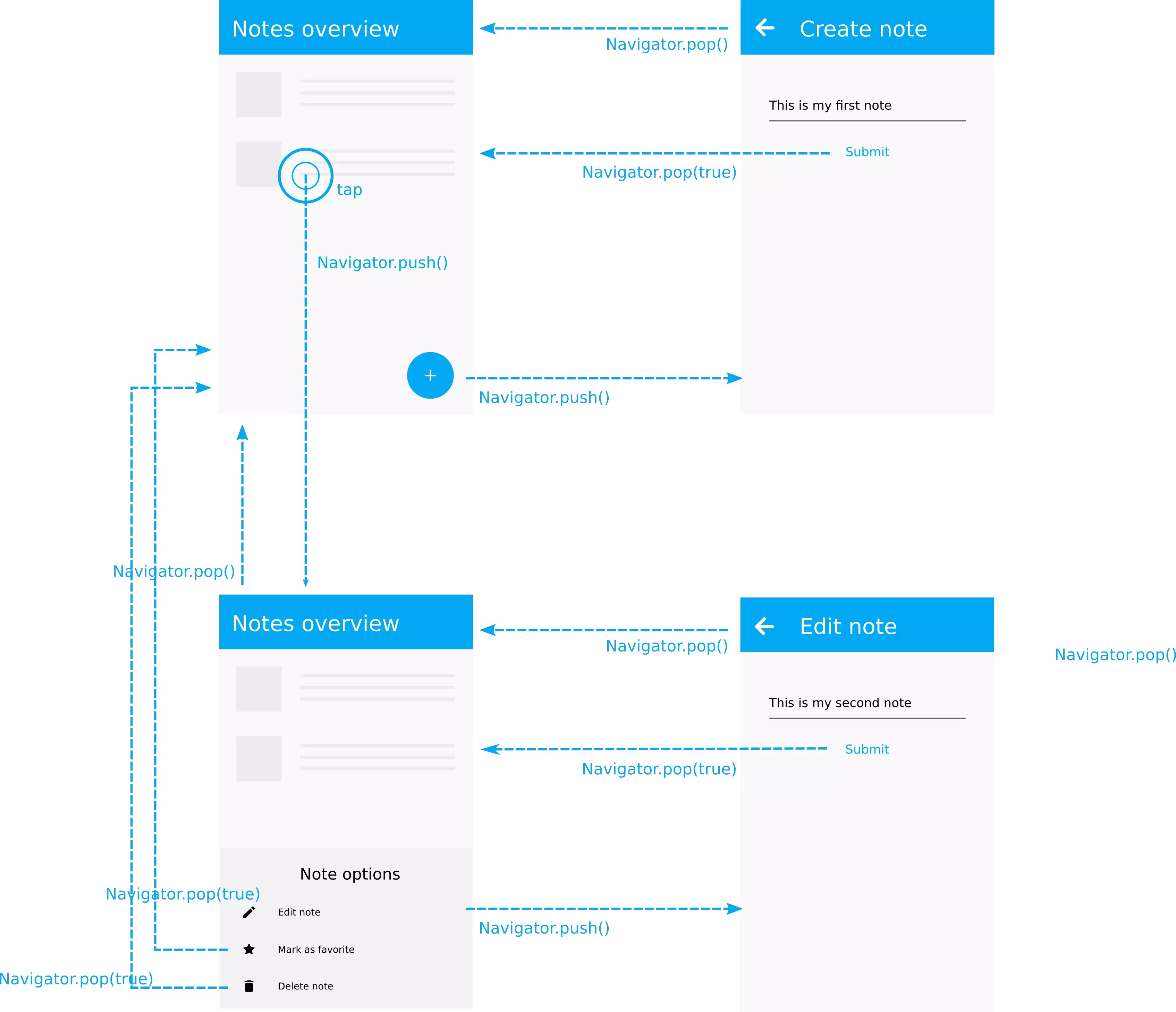
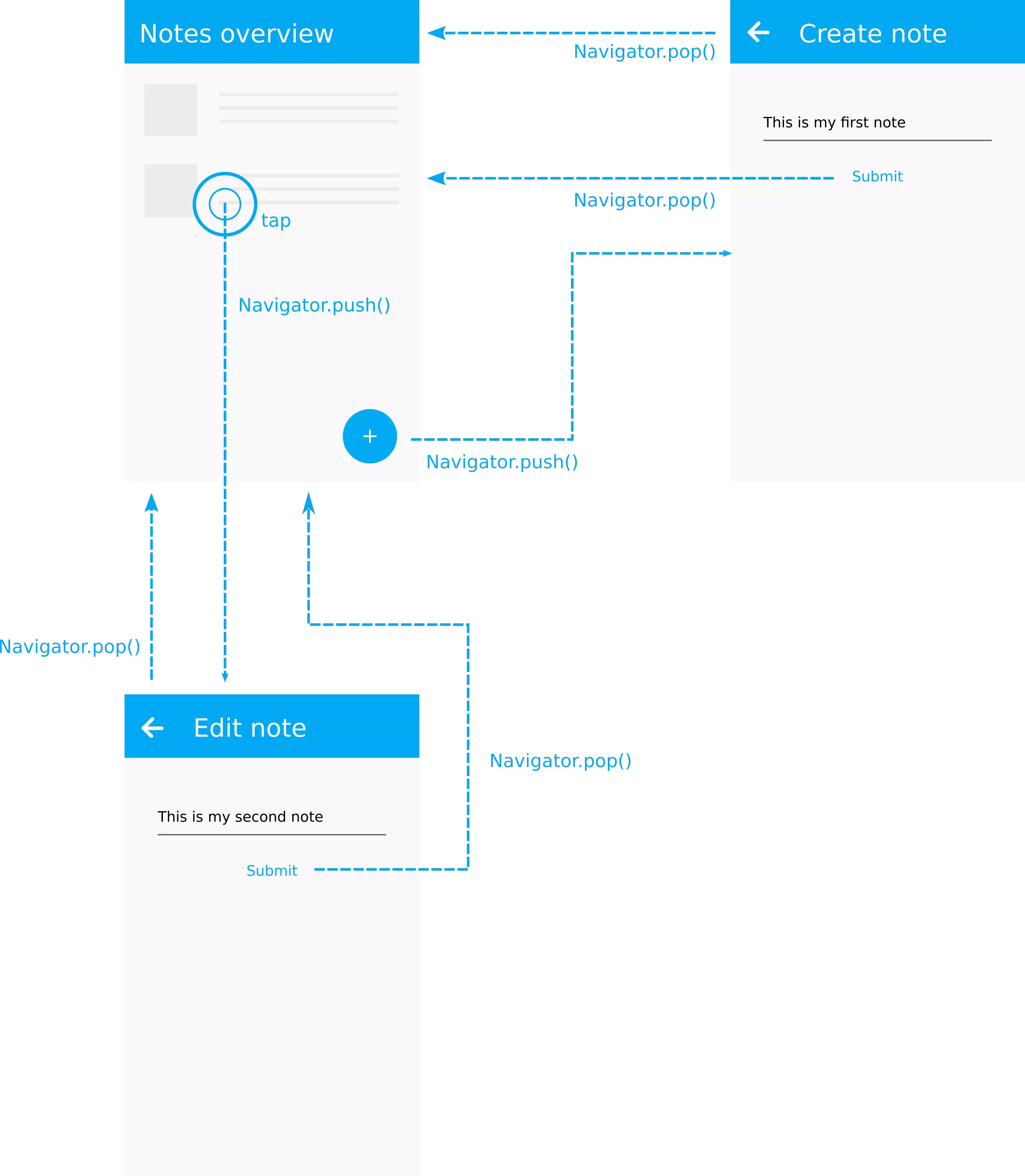
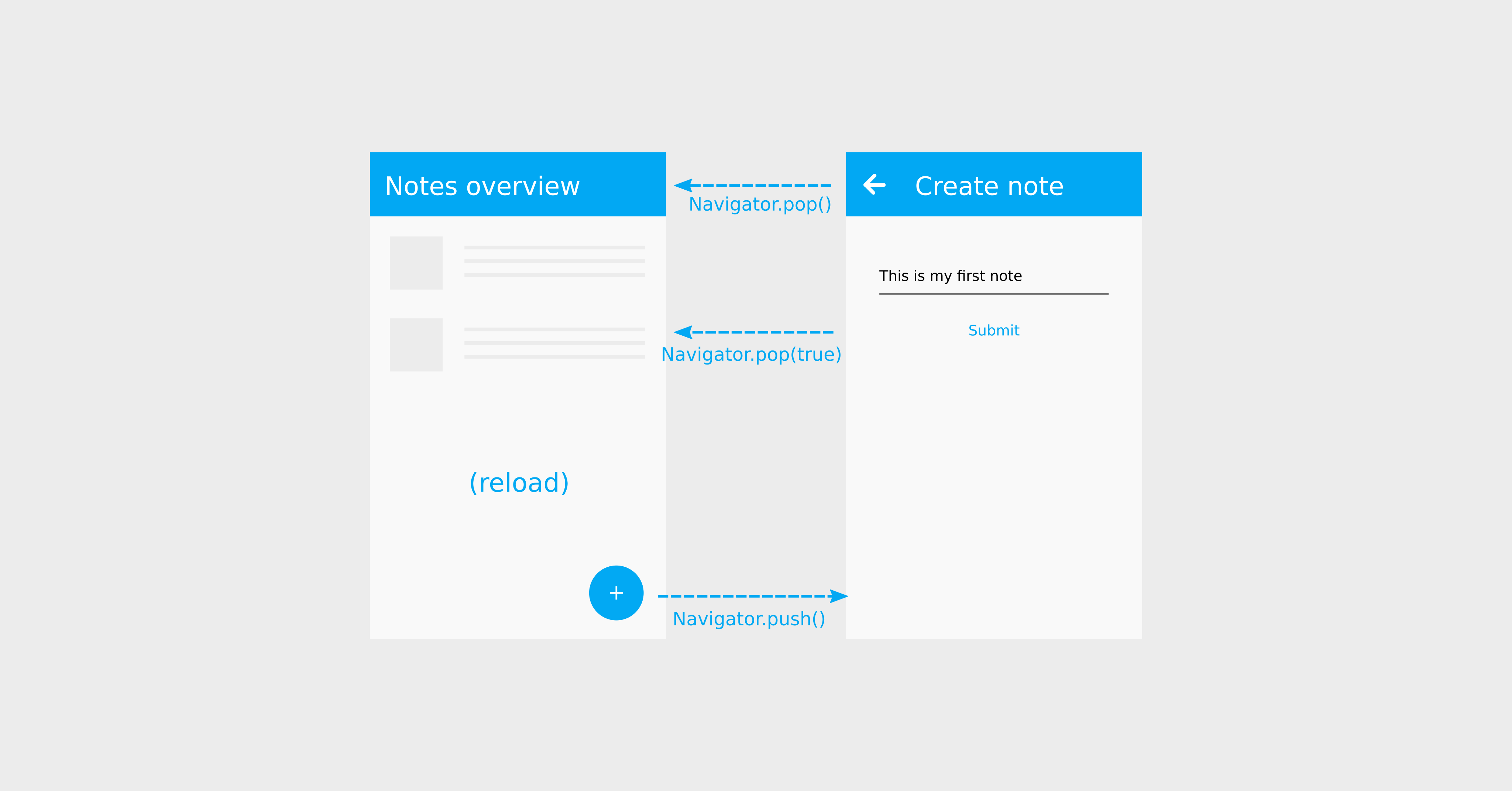
Flutter: Push, Pop, Push. Overview of Navigator methods in… | by Pooja Bhaumik | Flutter Community | Medium

flutter - Why Navigator.of(context).pop() back to previous page instead close EndDrawer? - Stack Overflow

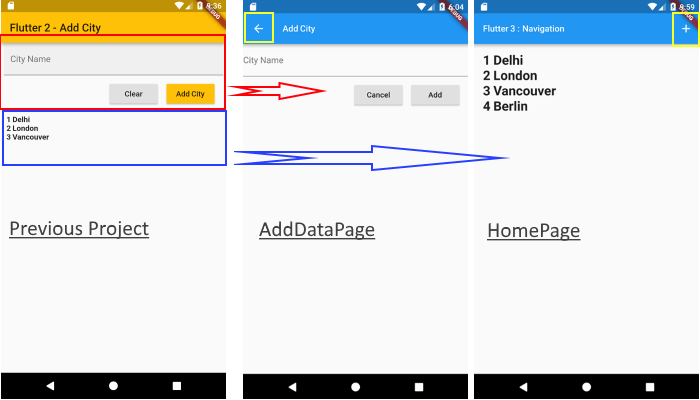
flutter - How to do Navigator.popUntil properly when using different animations for each push - Stack Overflow

Flutter Navigate to a new screen and back. Use WillPopScope and Perform Push and Pop operations #4.3 - YouTube